
この記事は、プロモーションを含みます。

こんにちは!今回は、HTMLとJavaScriptを使って「自動販売機」をテーマにしたWebアプリを一緒に作っていきましょう。

でも、「自動販売機」って難しそうじゃないですか?

「自動販売機」は、プログラミングの基礎を学ぶのに最適な題材です。
では、始めてみましょう!
「自動販売機Webアプリを作ろう」シリーズ全体で学べること
- HTMLとJavaScriptの基本構文
- イベント処理(ボタンを押したときの反応)
- 条件分岐や変数の使い方
- 実際に動くアプリを作る楽しさ!
- 簡単なWebアプリの作成方法
この記事で学べること
- HTMLの基本構文
- 処理フローの考え方
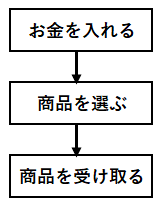
自動販売機の処理フローを考える
処理フローとは
「処理フロー」とは、作業がどのように行われるかの一連の流れのことをいいます。
プログラミングを行う前に、処理フローを事前に考えることで、スムーズにプログラミングできます。
処理フローを作ってみよう
さっそく処理フローを作ってみましょう。
自動販売機の操作をイメージすると、処理フローが作りやすくなります。
最初に行うのは、そう!「お金を入れる」ですね。
最近はキャッシュレスが主流ですが、今回は現金を使う前提で進めます。

では次に、お金を入れた後にやることは「商品を選ぶ」ですね。
先程の「お金を入れる」と繋げるとこんな感じです。

間の矢印は、処理が上から下の順番で動くことを表しています。
最後に「商品を受け取る」を追加すれば完成です。
処理の全体像を把握するために簡略化していますが、実際のプログラミングでは詳細な処理フローが役立ちます。
今後の記事で分岐などを追加して処理フローをより詳細にしていきましょう。

HTMLを見てみよう
もふもふ工房の自動販売機のHTMLを提供
処理フローをざっくり考えることが出来たので、いよいよWebアプリを作成・・・の前に、
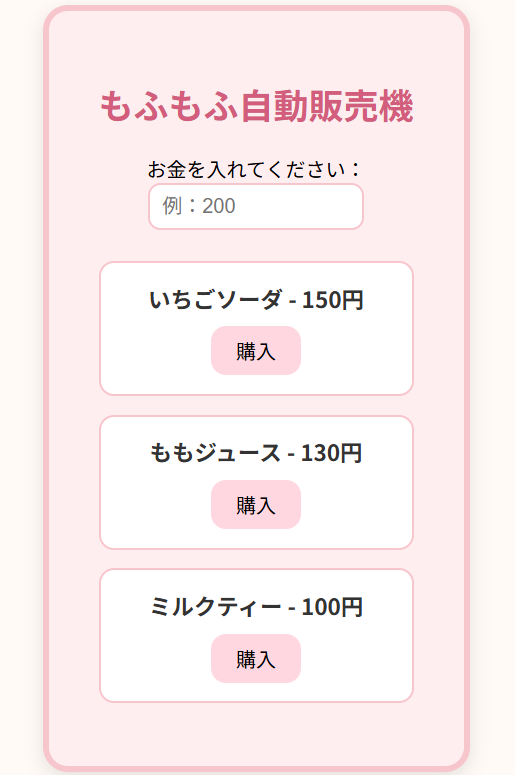
これから作成していくもののイメージが出来るよう、画面レイアウトを事前に準備しました。
ここからは、自動販売機のレイアウトをブラウザで確認する手順を説明します。
ステップ1.「自動販売機」フォルダの作成
場所は好きなところでいいので、「自動販売機」フォルダを作成してください。
デスクトップやドキュメントの中で大丈夫です。
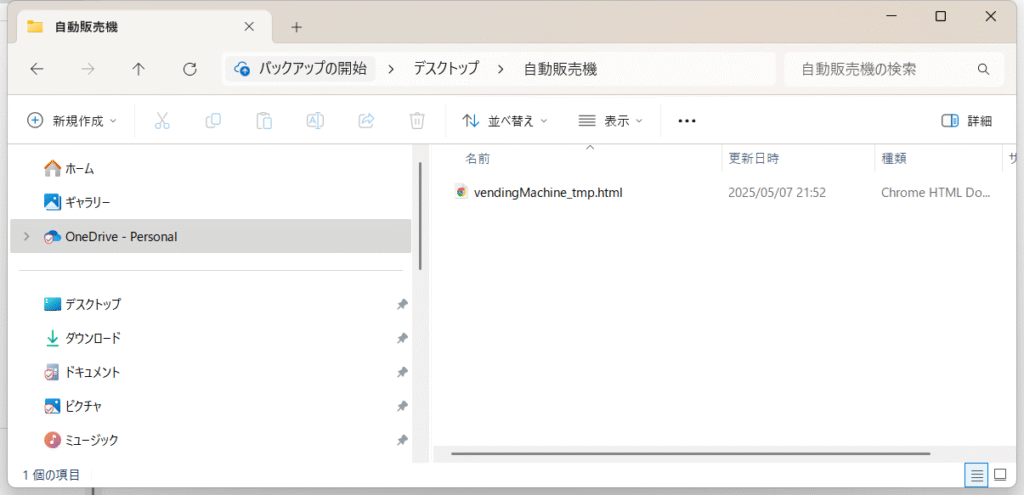
ステップ2.「自動販売機」フォルダの中に、HTMLファイルを作成
ファイル名は「vendingMachine_tmp.html」にしてください。
画像のように配置できれば準備完了です。

ステップ3.「vendingMachine_tmp.html」の中身を作成
「vendingMachine_tmp.html」を右クリックして、メモ帳から開いてください。
メモ帳が開いたら下のソースコードを貼り付けて保存しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>もふもふ自動販売機</title>
<style>
body {
background-color: #fffaf5;
font-family: "Rounded Mplus 1c", "Hiragino Maru Gothic ProN", sans-serif;
text-align: center;
padding: 40px;
}
.vending-machine {
display: inline-block;
background: #ffeef0;
border: 5px solid #f7c5cc;
border-radius: 20px;
padding: 30px 40px;
box-shadow: 0 5px 15px rgba(0,0,0,0.1);
}
h2 {
color: #d35d7c;
margin-bottom: 20px;
font-size: 28px;
}
.money-input {
margin-bottom: 25px;
}
input[type="number"] {
padding: 8px 10px;
font-size: 16px;
border: 2px solid #f7c5cc;
border-radius: 10px;
width: 150px;
}
.juice {
background-color: #fff;
border: 2px solid #f7c5cc;
border-radius: 12px;
padding: 15px;
margin: 15px 0;
}
.juice-name {
font-weight: bold;
font-size: 18px;
color: #333;
}
button {
margin-top: 10px;
padding: 8px 20px;
font-size: 16px;
background-color: #ffd7e0;
border: none;
border-radius: 12px;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #f7b9c5;
}
#message {
margin-top: 20px;
color: #b85c75;
font-weight: bold;
}
</style>
</head>
<body>
<div class="vending-machine">
<h2>もふもふ自動販売機</h2>
<div class="money-input">
<label for="money">お金を入れてください:</label><br>
<input type="number" id="money" placeholder="例:200" />
</div>
<div class="juice">
<div class="juice-name">いちごソーダ - 150円</div>
<button>購入</button>
</div>
<div class="juice">
<div class="juice-name">ももジュース - 130円</div>
<button>購入</button>
</div>
<div class="juice">
<div class="juice-name">ミルクティー - 100円</div>
<button>購入</button>
</div>
<p id="message"></p>
</div>
</body>
</html>
ステップ4.HTMLをブラウザで表示
3で作成したHTMLをダブルクリックしてみよう!
画像のような自動販売機がブラウザに表示されたらOKです。

僕はブラウザはGoogle Chromeを使ってるよ。

HTMLの解説
それでは、簡単にHTMLの中身(ソースコード)を見ていきましょう。
そもそもHTMLとは?という部分については、
こちらのページ「HTMLとは?」で詳しく記載されています。
HTMLの構成について
HTMLは以下のような構造で書かれています。
<head>:ページの情報(文字コード、タイトル、CSS)<body>:実際に表示される内容(テキストや入力欄など)
headタグの内容
<head>
<meta charset="UTF-8">
<title>もふもふ自動販売機</title><head>~</head>までがヘッダーの設定になります。
ブラウザのタブに表示される「もふもふ自動販売機」は、このタグによって設定されています。
試しに自分で<title><./title>の間の文字を変更してみると分かりやすいかと思います。
CSSのポイント解説
<title>タグの下にある<style>タグの中身はCSSといって、ブラウザの表示をより自由にカスタマイズするための記載になります。
以下のCSSでは、自動販売機の見た目を整えています。
.vending-machine:枠線と背景色で自動販売機らしい外観を作りますbutton:マウスホバー時に色が変化し、クリック可能であることを示します#message:購入後のメッセージを見やすく目立たせます
body内の構造
<body>
<div class="vending-machine">
<h2>もふもふ自動販売機</h2>
<div class="money-input">
<label for="money">お金を入れてください:</label><br>
<input type="number" id="money" placeholder="例:200" />
</div>
<div class="juice">
<div class="juice-name">いちごソーダ - 150円</div>
<button>購入</button>
</div>
<div class="juice">
<div class="juice-name">ももジュース - 130円</div>
<button>購入</button>
</div>
<div class="juice">
<div class="juice-name">ミルクティー - 100円</div>
<button>購入</button>
</div>
<p id="message"></p>
</div>
</body><h2>もふもふ自動販売機</h2>
これは、自動販売機の一番上に表示されている文字になります。
hの後ろの数字を変更すると文字のサイズが変わるので、1や3などを試してみてね。
お金の入力欄について
<div class="money-input">
<label for="money">お金を入れてください:</label><br>
<input type="number" id="money" placeholder="例:200" />
</div>これは、お金を入れる部分の記載になります。
type="number":数字しか入力できないように制限しますid="money":JavaScriptでこの入力値を取得するための識別子ですplaceholder="例:200":入力例を灰色の文字で表示します
ジュースの表示エリアの説明
<div class="juice">
<div class="juice-name">いちごソーダ - 150円</div>
<button>購入</button>
</div>これは、ジュースを表示する部分です。
今回は、ジュース名と、それぞれを購入するためのボタンを用意しました。
<div class="juice">:1つの商品を表示するコンテナです<div class="juice-name">:商品の名前と値段を表示します

ちゃとらん君、
Webアプリの画面になるHTMLと処理フローの考え方は理解できたかな?

できました!まだこのWebアプリは動かないんですよね?
早く動かしてみたいです。

次回は、Webアプリを動かすためのJavaScriptを作っていくよ。
JavaScriptを詳しく勉強してみたい人はこちらをどうぞ↓↓



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/478c504a.5b064ee4.478c504b.e4cf726f/?me_id=1213310&item_id=19078368&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F5150%2F9784797395150.jpg%3F_ex%3D128x128&s=128x128&t=picttext)


コメント